Jak na responzivní bannery + TIP na skvělý WP plugin

Jak na responzivní bannery + TIP na skvělý WP plugin
Umístění bannerů je důležitá věc a práce s nimi přímo ve WordPressu také. Takže tu máme pár věcí, které se vám určitě hodí. 🙂
 PS: Modul zvládá i rotaci 🙂
Katarína Novotná
PS: Modul zvládá i rotaci 🙂
Katarína Novotná
Bannery v sidebaru (boční panel)
Nejčastěji se setkáváme s bannery umístěnými v bočním panelu. Tady se nejvíce hodí rozměry: 160 x 600, 300 x 300, 200 x 200, 250 x 250.. Záleží hlavně na šířce bočního panelu na vaší stránce. Pokud máte responzivní design stránky, boční panel se na malých displejích zpravidla posune pod obsah stránky. Tím pádem za vás samotný design stránky řeší responzivitu bannerů v bočním panelu a nemusíte dělat nic navíc.Bannery přímo v článku
Bannery v bočním panelu bojují s bannerovou slepotou uživatelů, a proto pro vyšší počet prokliků je lepší vkládat bannery přímo do obsahu stránky. Na příkladu níže můžete vidět banner 728 x 90 px umístěný do středu obsahu stránky/článku. Při zobrazení na mobilu se banner automaticky zmenší na požadovanou velikost. Toto zabezpečuje přímo WordPress téma stránky, která se stará o responzivitu. Pokud to vaše stránka nedělá, můžete si přidat vlastní CSS kód (níže), například pomocí modulu Simple Custom CSS.@media screen and (max-width: 730px) {
img {
max-width: 100%;
height: auto;
}
}
Tento CSS kód zaručí, že všechny obrázky budou mít 100% šířku a nebudou „vyčuhovat“ ze stránky na displejích se šířkou 0 až 730 px. Je dobré si toto číslo upravit podle toho, jak se chová vaše stránka na mobilech a při jaké šířce sr „láme“ design.
Jiný banner na mobilu? Ano!
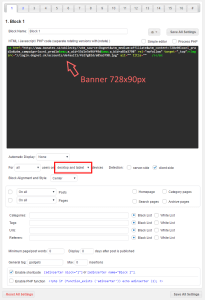
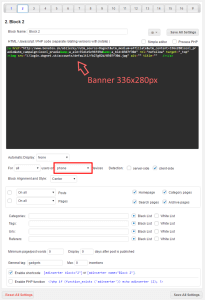
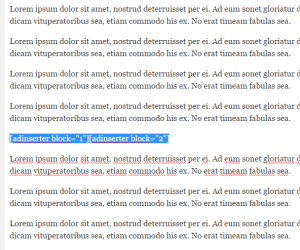
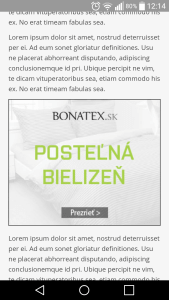
Pokud nechcete, aby se vám při mobilním zobrazení zmenšil banner, zobrazte jiný! Opět se to dá udělat více způsoby. Buď si pohrajete s CSS-kem (ale to doporučuji jen pokročilým uživatelům), nebo použijete modul, který to vyřeší za vás. Od našeho publishera jsem dostala pozitivní referenci na modul Ad Inserter, který jsem také vyzkoušela a funguje skvěle. Vytvořila jsem si dva „bloky“ bannerů, jeden pro desktop a tablet, druhý pro mobil. Do prvního jsem dala banner 728 x 90 a do druhého 336 x 280 px. Zaškrtla jsem si také, že chci shortcode a výsledné dva shortcody jsem umístila do článku/na stránku tam, kde jsem chtěla, aby se zobrazovaly bannery. Co se následně stalo? Na počítačích a tabletech se zobrazoval banner s velikostí 728 x 90 a na mobilech se zobrazoval banner 336 x 280 px.- Banner beállítása számítógépen és tableten
- Banner beállítása mobilon
- Shortcode cikkbe
- Banner megjelenítése mobilon
Automatické vkládání bannerů (pro WordPress)
Chcete, aby se bannery automaticky vložily do každého článku, například řekněme za 3. odstavec? Musím říct, že modul Ad Inserter mě překvapil a zvládá i takovéto úlohy. Nastavte si „Automatic Display“, zaškrtněte, že ho chcete na všechny články (Posts), a zvolte si, za který odstavec se má banner vložit. 😉 Možností, které modul nabízí, je opravdu hodně. Doporučuji vyzloušet. PS: Modul zvládá i rotaci 🙂
Katarína Novotná
PS: Modul zvládá i rotaci 🙂
Katarína Novotná